좀더 좋은 CSS를 만들기 위하여 StyleStats로 CSS 파일 분석하기
하나의 프로젝트를 진행하다보면 마크업 작업의 양이 많아지면서 덩달아 CSS의 크기도 커지기 쉽습니다. 그나마 혼자서 작업을 한다면 조금 수월할지도 모르겠지만, 팀작업이 되었을 경우 명확한게 정의된 코딩 컨벤션이 없다면 우훅죽순으로 늘어나는 클래스를 감당하기 어려운 상황이 발생하곤 합니다. 소개해 드리는 StyleStats을 통해 모든것이 해결되는 것은 아니지만 관리적인 측면에서 어느정도 효과를 볼 수 있을 것이라 생각됩니다.

StyleStats?
StyleStats : (https://github.com/t32k/stylestats) CSS에 사용된 각종 내용들의 정보를 분석하여 제공되는 피드백을 기준으로 좀더 좋은 CSS를 작성할 수 있게 도와주는 툴입니다.
인스톨
인스톨에는 Node환경이 필요합니다. 터미널에서 아래 코드를 입력하여 설치를 진행해 주세요.
$ npm install -g stylestats사용법
설치 작업이 마무리 되었다면 터미널에서 CSS가 있는 패스를 지정해 주면 준비작업은 끝입니다.
기본적인 사용법은 온/오프라인의 path를 입력하여 선택된 CSS파일의 확인하여 통계치를 보여주는 방식입니다.
$ stylestats path/to/stylesheet.cssURL을 직접 입력하여 온라인상의 CSS파일의 정보를 알아 볼 수 있습니다.
$ stylestats http://sample.com
$ stylestats http://sample.com/path/to/stylesheet.css결과화면
아래는 github에 공개되어 있는 출력샘플입니다.
$ stylestats path/to/stylesheet.css
StyleStats!
┌─────────────────────────────────┬──────────────────────────┐
│ Published │ June 14, 2016 10:35 AM │
├─────────────────────────────────┼──────────────────────────┤
│ Paths │ path/to/stylesheet.css │
├─────────────────────────────────┼──────────────────────────┤
│ Style Sheets │ 1 │
├─────────────────────────────────┼──────────────────────────┤
│ Style Elements │ 0 │
├─────────────────────────────────┼──────────────────────────┤
│ Size │ 240B │
├─────────────────────────────────┼──────────────────────────┤
│ Data URI Size │ 0 │
├─────────────────────────────────┼──────────────────────────┤
│ Ratio of Data URI Size │ 0.0% │
├─────────────────────────────────┼──────────────────────────┤
│ Gzipped Size │ 158B │
├─────────────────────────────────┼──────────────────────────┤
│ Rules │ 7 │
├─────────────────────────────────┼──────────────────────────┤
│ Selectors │ 12 │
├─────────────────────────────────┼──────────────────────────┤
│ Simplicity │ 58.3% │
├─────────────────────────────────┼──────────────────────────┤
│ Average of Identifier │ 1.250 │
├─────────────────────────────────┼──────────────────────────┤
│ Most Identifier │ 3 │
├─────────────────────────────────┼──────────────────────────┤
│ Most Identifier Selector │ .foo .bar .baz │
├─────────────────────────────────┼──────────────────────────┤
│ Average of Cohesion │ 1.429 │
├─────────────────────────────────┼──────────────────────────┤
│ Lowest Cohesion │ 2 │
├─────────────────────────────────┼──────────────────────────┤
│ Lowest Cohesion Selector │ .foo │
├─────────────────────────────────┼──────────────────────────┤
│ Total Unique Font Sizes │ 2 │
├─────────────────────────────────┼──────────────────────────┤
│ Unique Font Sizes │ 12px │
│ │ 16px │
├─────────────────────────────────┼──────────────────────────┤
│ Total Unique Font Families │ 0 │
├─────────────────────────────────┼──────────────────────────┤
│ Unique Font Families │ N/A │
├─────────────────────────────────┼──────────────────────────┤
│ Total Unique Colors │ 3 │
├─────────────────────────────────┼──────────────────────────┤
│ Unique Colors │ #333333 │
│ │ #CCCCCC │
│ │ RED │
├─────────────────────────────────┼──────────────────────────┤
│ Total Unique Background Images │ 0 │
├─────────────────────────────────┼──────────────────────────┤
│ Unique Background Images │ N/A │
├─────────────────────────────────┼──────────────────────────┤
│ ID Selectors │ 1 │
├─────────────────────────────────┼──────────────────────────┤
│ Universal Selectors │ 1 │
├─────────────────────────────────┼──────────────────────────┤
│ Unqualified Attribute Selectors │ 1 │
├─────────────────────────────────┼──────────────────────────┤
│ JavaScript Specific Selectors │ 0 │
├─────────────────────────────────┼──────────────────────────┤
│ Important Keywords │ 1 │
├─────────────────────────────────┼──────────────────────────┤
│ Float Properties │ 1 │
├─────────────────────────────────┼──────────────────────────┤
│ Properties Count │ color: 4 │
│ │ font-size: 3 │
│ │ margin: 2 │
│ │ float: 1 │
├─────────────────────────────────┼──────────────────────────┤
│ Media Queries │ 0 │
└─────────────────────────────────┴──────────────────────────┘위의 예제와 같이 작성된 CSS의 여러항목에 대한 통계정보를 알아볼 수 있습니다. 몇가지 옵션도 제공되고 있으니 자세한 내용은 github 페이지에서 확인하시면 좋을 것 같습니다.
Web서비스도 있습니다.
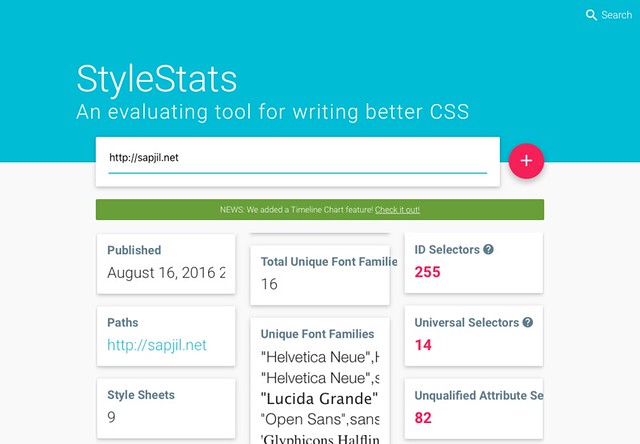
터미널로 작업할것을 추천하긴 합니다만 귀찮다면… Web서비스를 사용하시면 이쁜 화면에서 확인할 수 있습니다. http://www.stylestats.org/

Chrome용 확장프로그램도 있습니다.
제공되고 있는 샘플 동영상을 보시면 동작하는 방식에 대해 쉽게 이해할 수 있습니다. Chrome Web Store
정리
개인적으로 대략 한달정도 사용해본 결과입니다만, 무의미하게 늘어난 컬러라던가, 가이드에서 지정되었던 폰트급수와 다른 것을 사용했다던가 불필요한 백그라운드이미지를 많이 만들었다던가 그냥 CSS만 봐서는 파악하기 힘든 내용들을 한곳에 모아줌으로서 유지관리가 조금 수월해지는 것을 경험해 볼 수 있었습니다.
터미널, 웹 서비스, 크롬 확장프로그램까지.. 필요한 건 다 있는것 같습니다. 자신이 만들었던 CSS에 불필요한 내용은 없다고 자신하시나요? 한번 확인해 보시는건 어떨까요?
