[www]
아름다운 그라데이션을 간단하게 - Blend

이전이나 지금이나 낙후된 브라우저나 기타 환경에 따라서는 그라데이션을 사용해야 할 경우 백그라운드 이미지를 사용했어야 했습니다만 CSS3가 나오기 시작하면서 디자인파일을 필요로 하지 않게 된것 중에 한가지가 그라데이션이라고 할 수 있습니다.
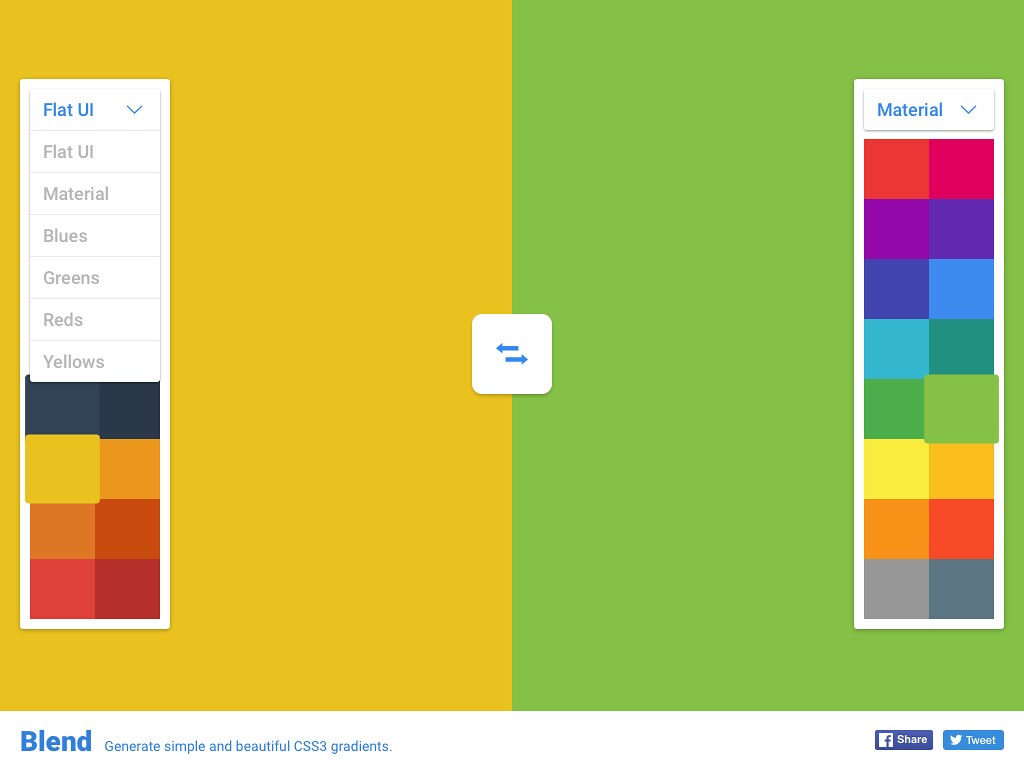
비슷한 여러 서비스가 있습니다만 이번에 소개하고자 하는 Blend의 서비스는 심플한 UI로 되어있으며 Flat UI, Material UI, Blues, Greens, Reds, Yellows등으로 구성된 컬러팔레트도 제공하고 있습니다.

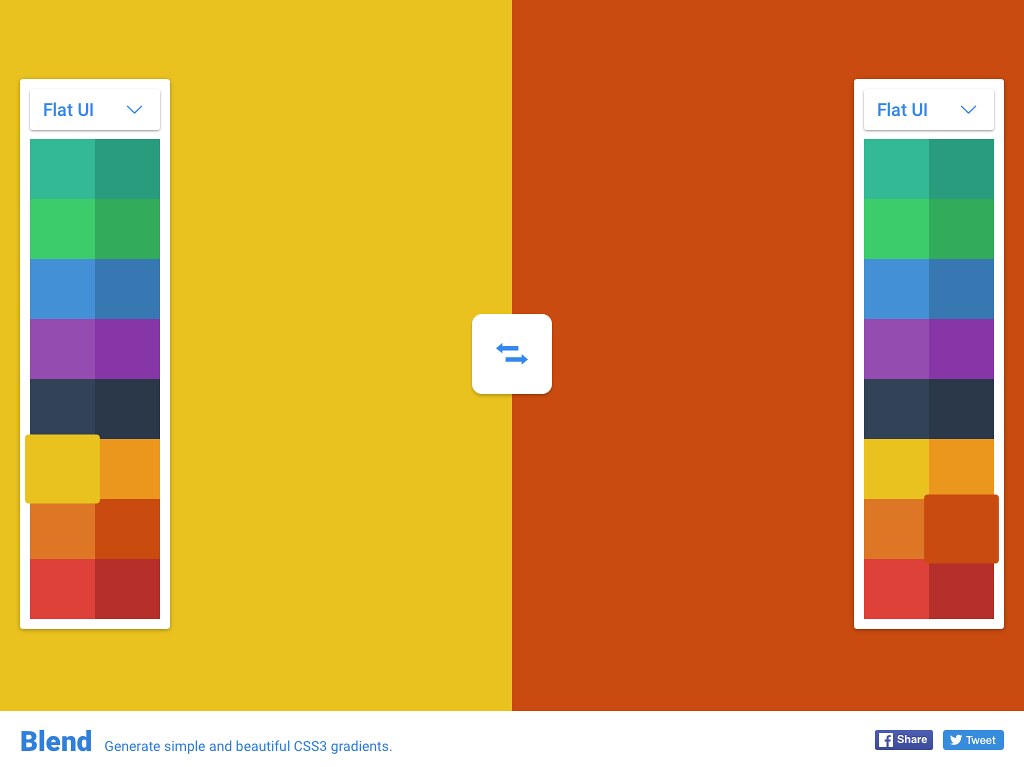
사용법은 우선 원하는 색상을 각각 선택한 후에 가운데 화살표 버튼을 누르면

그라데이션을 확인 할 수 있습니다.

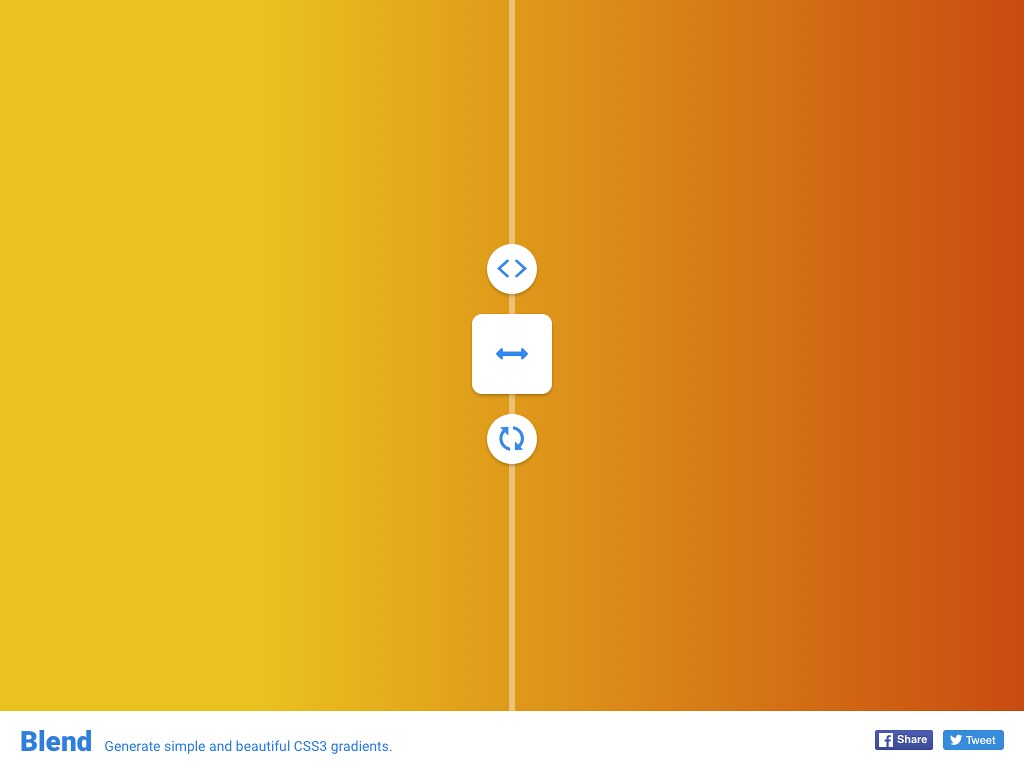
가운데 화살표를 클릭한후 양쪽으로 움직이면 그라데이션 폭이 바뀌는 것을 확인 할 수 있습니다.

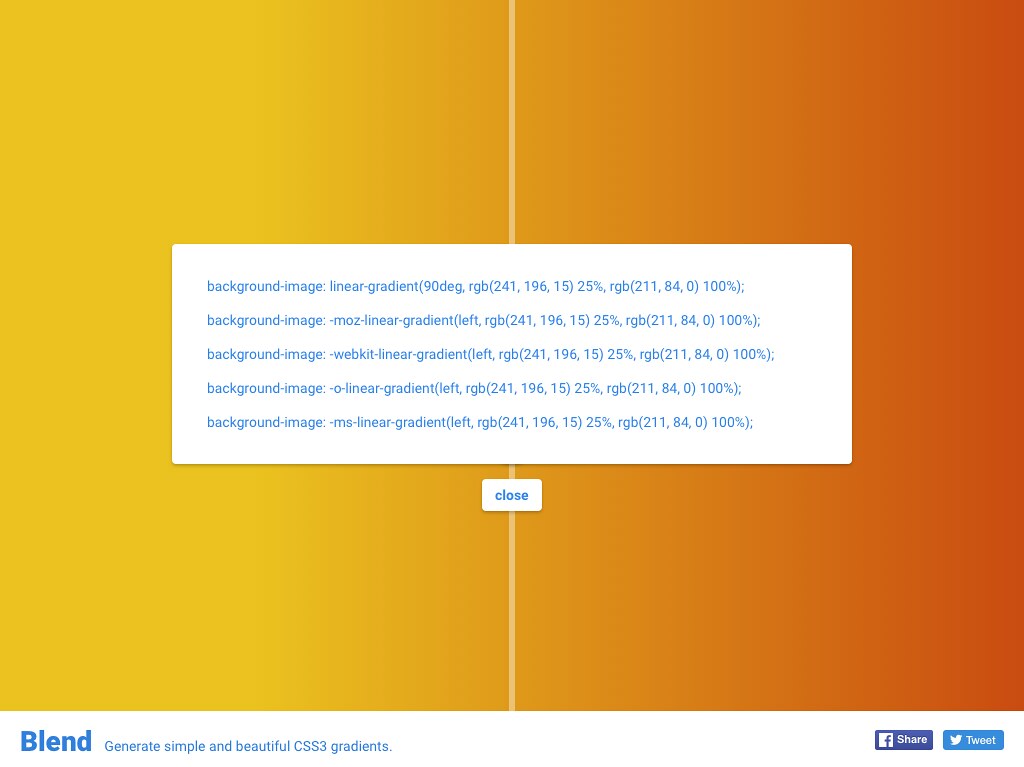
마음에 드는 형태가 만들어 졌을때 ’< >‘아이콘을 클릭하면 소스 코드를 확인 할 수 있게 됩니다.

이제 이 소스를 가져다 사용하면 끝납니다. 쉽죠?
아쉬운점은 두가지 색 이상의 색 조합은 사용할 수 없다는 겁니다.
