[coding]
px, em, dpi등의 단위 변환을 도와주는 사이트
디자인을 하거나 코딩을 하는등, 웹사이트 작업을 진행하다 보면 단위변환을 해야 하는 경우가 생기곤 합니다. px, rem, rm, pt, in등등의 작업들을 도와주는 곳을 소개합니다.

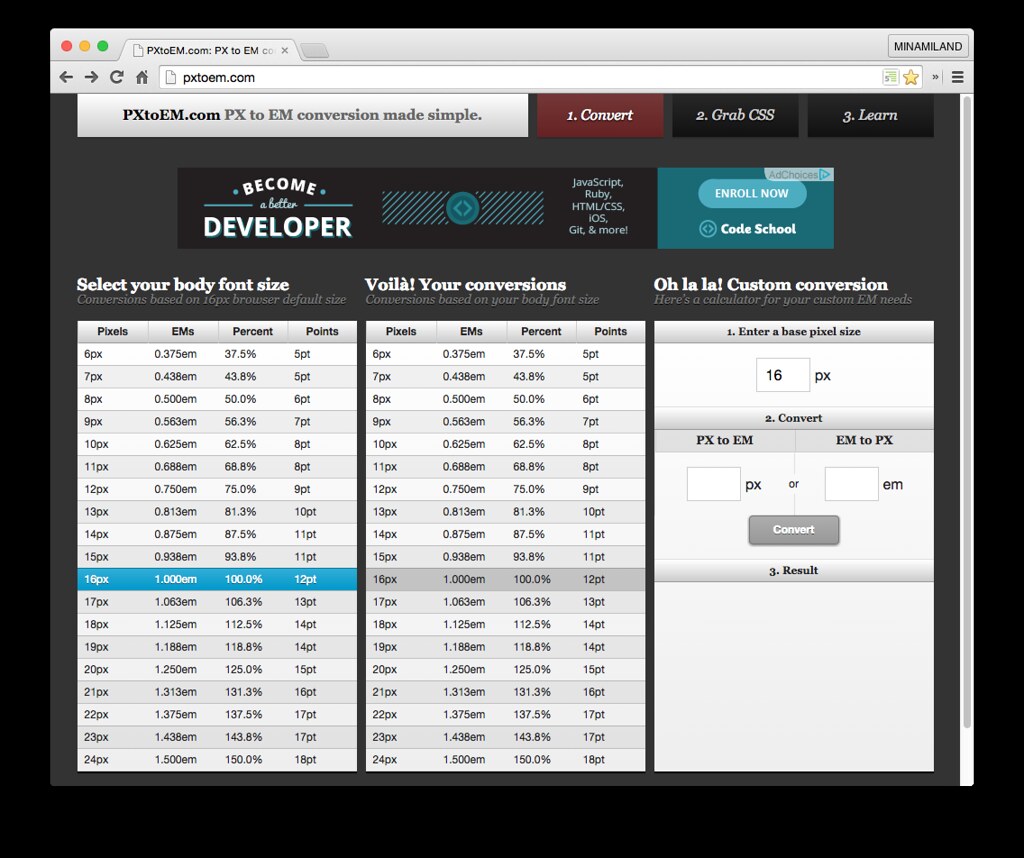
pxtoem.com
많이 알려진 http://pxtoem.com으로 pixel단위를 em, percent, points등으로 변환시켜줍니다. px부터 em, %, points까지 한눈에 알아볼수 있고 따로 숫자를 입력해보거나 하지 않아도 6~24px까지 많이 사용되는 기본적인 수치가 표시되어 있어 자주 신세를 지곤 합니다.

pixplicity.com
안드로이드의 디자인을 진행해 보신 분이라면 공감할 부분일텐데.. 처음 dpi에 대해 변환을 하려면 어디서 부터 어떻게 해야 하는지 막막합니다만 http://pixplicity.com에서라면 편하게 원하는 dpi값을 구할 수 있어 익숙하지 않은 ldpi, mdpi, xhdpi등을 따로 계산할 필요가 없습니다.

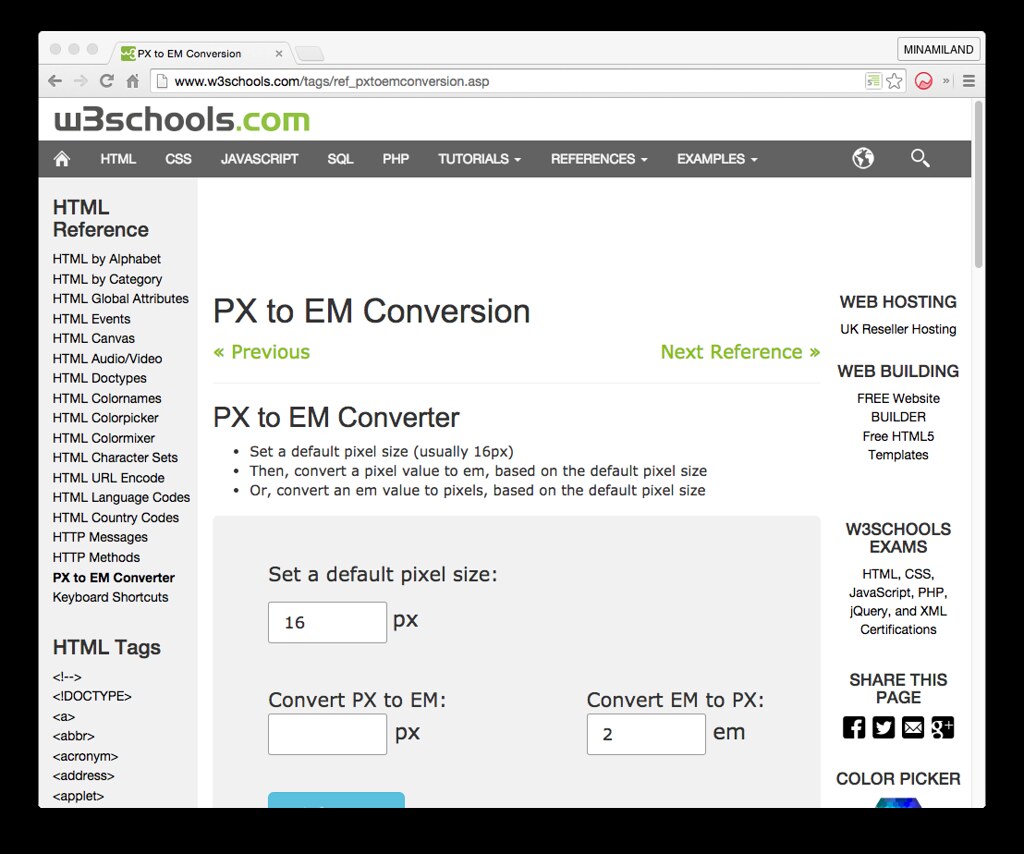
w3schools.com
이번에 알게 된것인데.. w3schools.com에서도 px, em의 변환을 도와주는 pxtoemconversion서비스가 있었습니다.
